 背景とスクロール
背景とスクロール

|
背景
- 最初のページの前の
 ボタンをクリックし、メニューから
「背景ページを入れる」をクリック
ボタンをクリックし、メニューから
「背景ページを入れる」をクリック
→背景ページができる。
-
背景ページに描いた絵は、後ろのページでも背景として表示されます。
-
背景をやめるには、ページとページの間にある
 ボタンをクリックし、メニュー項目「背景ページを入れる」をクリックし、
何も入っていない背景ページを入れます。
ボタンをクリックし、メニュー項目「背景ページを入れる」をクリックし、
何も入っていない背景ページを入れます。
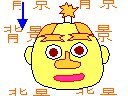
スクロール
-
背景ページをクリックする。
→背景ページに移動します。
-
 を
クリック。 を
クリック。
→メニューが表示されます。
-
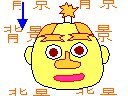
メニューから「スクロール→」をクリック
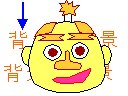
→青いスクロール矢印が画面に入ります。
-
 ボタンをクリック
ボタンをクリック
→背景が右方向にスクロールします。
-
スクロールをやめるには、まず背景ページを入れ、
 を
クリックし、メニュー項目「スクロール解除」をクリック。 を
クリックし、メニュー項目「スクロール解除」をクリック。
-
青いスクロール矢印の長さや向きを変えるとどうなるか試してみてください。
|
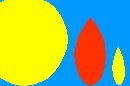
 グラデーション
グラデーション

|
- 「ずけい」のパレット
 の中の中央にある
の中の中央にある
 ボタンをクリック。
ボタンをクリック。
→メニューからいろんなグラデーションパターンを選ぶことができます。
好きなグラデーションを選んでから、
 をクリックして四角を描いてみよう。
をクリックして四角を描いてみよう。
- グラデーションのもうひとつの色は、右端にある
 をクリック。 をクリック。
→カラーパレットから2つめの色を選びます。
-
背景にグラデーションを入れるとかっこよくなります。
|
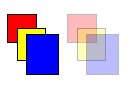
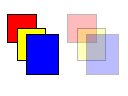
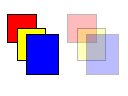
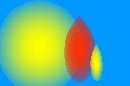
 半透明
半透明

|
- 図形を描いたあと、選んでから、半透明にすることができます。
-
 をクリックして四角形を描いてください。
をクリックして四角形を描いてください。
-
 ボタンをクリック。
ボタンをクリック。
→四角形が選ばれます。
-
 ボタンをクリック
ボタンをクリック
-
カラーパレットの上にある
 の真ん中の箱をクリック
の真ん中の箱をクリック
四角形が半透明になります(左端を選べば透明)。
- 線の色
や文字の色
 塗り色2
塗り色2
 も、カラーパレットを使って半透明にできます。
も、カラーパレットを使って半透明にできます。
-
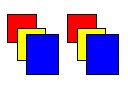
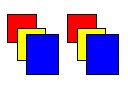
続きのページを作成し、
線や塗りの色を透明にすれば、
左のように図形が消えるアニメーションができます。
|
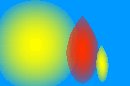
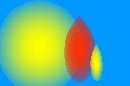
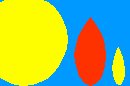
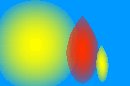
 半透明グラデーション
半透明グラデーション

|
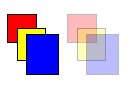
グラデーションの「いろ1」、「いろ2」も別々に半透明または透明に設定することができます。
-
 または または
 をクリック。 をクリック。
-
カラーパレットの上にある
 の一番左端の箱をクリック
の一番左端の箱をクリック
→色が透明になります。
-
半透明グラデーションの図形を何枚か重ねると、炎や光沢や影のような微妙な表現ができるでしょう。
いろいろ試してみてください。
|
 音、音楽
音、音楽

|
 をクリック をクリック
- 「音楽を入れる...」もしくは「効果音を入れる...」をクリック
- MIDI, MP3, WAV, AIFF ファイルを選んでクリック
→画面に音のファイル名が表示される。
 ボタンをクリック
ボタンをクリック
→音を入れたページにくると、音、または、音楽が再生されるはずです。
※もし、音が鳴らなかったら、スピーカーがつながっているか、
音量設定が正しいかを確かめてください。
※音のファイルは、アニメーションファイルと同じフォルダの中に入っている
必要があります。一度アニメーションを保存し、
保存したフォルダの中に音のファイルが入っているかを確かめてください。
-
ネット上に、いろんな音や音楽が公開されています。
→Webアニメコンテスト応募作品に使われている素材が、
「Webアニメコンテスト作品に使用されている素材の入手先一覧」 (http://webcon.umds.ac.jp/list_snd.htm)に掲載されています。
|
Copyright(C)2015-2024. PEAS Web Anime Contest Kobe Organizing Committee. All rights reserved.
 「アニメ制作ワークショップ」カリキュラム 4
「アニメ制作ワークショップ」カリキュラム 4

 かっこよくする(上級)|
すすんだ使い方(上級)|
コンテストへの応募|
先生のページ
かっこよくする(上級)|
すすんだ使い方(上級)|
コンテストへの応募|
先生のページ





 ボタンをクリックし、メニューから
「背景ページを入れる」をクリック
ボタンをクリックし、メニューから
「背景ページを入れる」をクリック
 ボタンをクリックし、メニュー項目「背景ページを入れる」をクリックし、
何も入っていない背景ページを入れます。
ボタンをクリックし、メニュー項目「背景ページを入れる」をクリックし、
何も入っていない背景ページを入れます。
 を
クリック。
を
クリック。
 ボタンをクリック
ボタンをクリック
 の中の中央にある
の中の中央にある
 ボタンをクリック。
ボタンをクリック。
 をクリックして四角を描いてみよう。
をクリックして四角を描いてみよう。
 をクリック。
をクリック。
 ボタンをクリック。
ボタンをクリック。
 ボタンをクリック
ボタンをクリック
 の真ん中の箱をクリック
の真ん中の箱をクリック
 塗り色2
塗り色2